วันอังคารที่ 30 กรกฎาคม พ.ศ. 2556
โครงการสร้างภูมิคุ้มกันต้านยาเสพติดในสถานศึกษา
โครงเรียนบ้านสว่างใต้ ร่วมกับถสานีตำรวจภูธรปทุมราชวงศา จัดโครงการสร้างภูมิคุ้มกันต้านยาเสพติดในสถานศึกษา ชมภาพกิจกรรมกันครับ
กิจกรรมรณรงค์ป้องกันโรคไข้เลือดออก
โรงเรียนบ้านสว่างใต้ร่วมกับโรงพยาบาลส่งเสริมสุขภาพตำบลนาผาง เทศบาลตำบลห้วยและชาวบ้านสว่างใต้ ได้ร่วมกันจัดกิจกิจกรรม รณรงค์ป้องกันโรคไข้เลือดออก ซึ่งมีคนในชุมชนได้รับเชื้อโรคไข้เลือดออกแล้วรายราย ในกิจกรรมมีการฉีดพ่นยุง แจกทรายอะเบท เป็นต้น ชมภาพกิจกรรมกันครับ
กิจกรรมต่อต้านยาเสพติด
โรงเรียนบ้านสว่างใต้จัดกิจกรรมรณรงค์ต่อต้านยาเสพติด โดยปีนี้ ได้จัดในรูปแบบธรรมะ โดยนิมนต์พระครูเสถียร ธรรมสถิต เจ้าคณะตำบลห้วยเขต 1 มาแสดงธรรมะ พร้อมทั้งให้ข้อคิดดีๆแก่ นักเรียน ครูและบุคลากร ชมภาพกิจกรรมได้ครับ
แข่งขันดำนา
โรงเรียนบ้านสว่างใต้ส่งนักเรียนเข้าร่วมแข่งขันดำนา เนื่องในโอกาสที่ องการบริหารส่วนตำบลร่มกับสำนักงานเกษตรจังหวัดอำนาจเจริญ และชาวบ้านบ้านนาผางจัดงานรณรงค์ลงแขกดำนาข้าวหอมมะลิอินทรีย์วิถีชาวนาไทย ปี 2556 วันที่ 18 มิถุนายน 2556 มีทีมเข้าร่วมแข่งขัน 7 ทีม โรงเรียนของเราได้รับรางวัลชนะเลิศ
วันจันทร์ที่ 29 กรกฎาคม พ.ศ. 2556
ประมวลภาพกิจกรรม
|
|
โรงเรียนบ้านสว่างใต้จัดกิจกรรมไหว้ครูประจำปีการศึกษา 2556 ในวันที่ 13 มิถุนายน 2556
<< ดูภาพทั้งหมด >> |
โรงเรียนบ้านสว่างใต้ส่งนักเรียนเข้าร่วมแข่งขันดำนา เนื่องในโอกาสที่ องการบริหารส่วนตำบลร่มกับสำนักงานเกษตรจังหวัดอำนาจเจริญ และชาวบ้านบ้านนาผางจัดงานรณรงค์ลงแขกดำนาข้าวหอมมะลิอินทรีย์วิถีชาวนาไทย ปี 2556 วันที่ 18 มิถุนายน 2556 มีทีมเข้าร่วมแข่งขัน 7 ทีม โรงเรียนของเราได้รับรางวัลชนะเลิศ
|
|
|
| โรงเรียนบ้านสว่างใต้จัดกิจกรรมสัปดาห์เยี่ยมบ้านนักเรียน ซึ่งเป็นกิจกรรมที่จัดทุกๆปี โดยปีนี้ ได้ออกเยี่ยมบ้านโดยเริ่มจากนักเรียนระดับชั้นมัธยมศึกษาปีที่ 3 และชั้นอื่นๆอีก << ดูภาพทั้งหมด >>
โรงเรียนบ้านสว่างใต้ จัดกิจกรรมวันคล้ายวันสถาปนาคณะลูกเสือแห่งชาติ วันที่ 1 ก.ค.2556 ณ โรงเรียนบ้านสว่างใต้ โดยมีการตรวจพลสวนสนามและเดินสวนสนาม และกิจกรรมบำเพ็ญประโยชน์
|
วันอังคารที่ 23 กรกฎาคม พ.ศ. 2556
พระมงคลมิ่งเมือง

พระมงคลมิ่งเมือง
ณ พุทธอุทยาน อ.เมือง จ.อำนาจเจริญ
“พระมงคลมิ่งเมือง” หรือที่มักเรียกกันโดยทั่วไปว่า “พระใหญ่”
พระพุทธรูปศักดิ์สิทธิ์คู่บ้านคู่เมืองของชาวจังหวัดอำนาจเจริญ
ประวัติความเป็นมาของพระมงคลมิ่งเมือง เกิดขึ้นเมื่อปี พ.ศ. ๒๕๐๓
พระครูทัศประกาศ เจ้าอาวาสวัดมงคลมิ่งเมือง อ.เมือง จ.อำนาจเจริญ
(ในสมัยสร้างองค์พระยังเป็นอำเภออำนาจเจริญ จ.อุบลราชธานี)
ท่านมีความประสงค์ต้องการสร้างพระพุทธรูปประธานขนาดใหญ่
เพื่อบรรจุพระบรมสารีริกธาตุ โบราณวัตถุทางพระพุทธศาสนาที่หักพัง
เช่น เศียรพระพุทธรูป ใบเสมาเก่า และสิ่งศักดิ์สิทธิ์ต่างๆ ไว้ที่ใต้ฐานองค์พระ
รวมทั้ง เพื่อเป็นอนุสรณ์แด่ สมเด็จพระมหาวีรวงศ์ (อ้วน ติสฺโส)
องค์ปฐมสังฆนายก และให้เป็นที่เคารพสักการบูชาแก่ชาวอำนาจเจริญ
รูปแบบการสร้างพระมงคลมิ่งเมือง ช่างได้ไปถ่ายแบบจากพระพุทธชินราช
ซึ่งสร้างในสมัยกรุงสุโขทัย ปัจจุบันประดิษฐานอยู่ ณ พระวิหารหลวง
วัดพระศรีรัตนมหาธาตุ วรมหาวิหาร ต.ในเมือง อ.เมือง จ.พิษณุโลก
และได้มากำหนดให้องค์พระมีขนาดหน้าตักกว้าง ๙ เมตร (๔ วา ๒ ศอก)
สูงจากฐานหรือแท่นประทับนั่งจรดยอดพระเกตุมาลา ๑๑ เมตร ๔ เซนติเมตร
(๕ วา ๒ ศอก ๑ คืบ ๔ นิ้ว) ฐานแท่นประทับกว้าง ๕ เมตร สูง ๕ เมตร
อุปกรณ์ที่ใช้สร้างพระมงคลมิ่งเมือง ประกอบด้วย หิน กรวด ทราย ปูนซีเมนต์
เหล็กขนาด ๓-๖ หุน กระเบื้องเคลือบสีเหลือง (สีทอง) ขนาดกลักไม้ขีดไฟ
ใช้ปิดทองที่องค์พระ งบประมาณที่ใช้ในการสร้างประมาณ ๒๐๐,๐๐๐ บาท
โดยมีนายคำเม้า ภักดีปัญญา ชาวจังหวัดร้อยเอ็ด เป็นช่างฝีมือควบคุมการสร้าง
สถานที่จัดสร้างตั้งอยู่กลางสันภูดานพระบาท เป็นลานหินขนานกัน ๒ ข้าง
มีเนื้อที่กว้างประมาณ ๓๖ ไร่ สภาพแวดล้อมเป็นภูเขาลูกเตี้ยๆ
ความสูงจากระดับพื้นดินประมาณ ๑๓ เมตร มีต้นไม้ขนาดใหญ่ปกคลุม
มีความสงบร่มเย็น มีสัตว์ป่าหลายชนิดอาศัยอยู่เป็นจำนวนมาก
ตั้งอยู่ทางทิศเหนือของ ต.บุ่ง อ.เมือง จ.อำนาจเจริญ
และติดกับทางหลวงแผ่นดินสายจังหวัดอุบลราชธานี-มุกดาหาร
ระหว่างการสร้างพระมงคลมิ่งเมือง มีผู้มีจิตศรัทธาทั้งที่เป็นพระภิกษุสงฆ์
และฆราวาส นำปัจจัยมาสมทบทุนการสร้าง รวมทั้งช่วยกันขนหิน ขนดิน
จนกระทั่งวันที่ ๑ กันยายน ๒๕๐๕ ซึ่งตรงกับวันศุกร์ แรม ๖ ค่ำ เดือน ๙
ได้ทำพิธีวางศิลาฤกษ์ โดยนิมนต์พระสงฆ์จากวัดสุปัฏวนาราม วรวิหาร
อ.เมือง จ.อุบลราชธานี จำนวน ๑๐ รูป นำโดย เจ้าคุณพระธรรมบัณฑิต
ขณะดำรงสมณศักดิ์เป็น พระเทพบัณฑิต ได้เมตตามาเป็นประธานในพิธี
แต่ก่อนประกอบพิธีวางศิลาฤกษ์ มีเหตุการณ์แปลกเกิดขึ้น
คือ มีฝนตกลงมาอย่างหนัก จนต้องเลื่อนเวลาการประกอบพิธีออกไป
แต่ฝนก็ตกลงมาแบบไม่มีท่าทีจะหยุด เจ้าคุณพระธรรมบัณฑิต
จึงสั่งให้เริ่มประกอบพิธีท่ามกลางสายฝน
ทำให้พระเณรและประชาชนที่มาร่วมพิธีเปียกปอนไปตามๆ กัน
ในการก่อสร้างพระมงคลมิ่งเมืองครั้งนี้ ก็มีอุปสรรคเกิดขึ้น
เพราะทุนทรัพย์ใช้ก่อสร้างมีผู้บริจาคเพียง ๒๖,๗๒๑.๐๕ บาท
กระทั่งเมื่อวันที่ ๓ พฤศจิกายน พ.ศ. ๒๕๐๕
พ.อ.ปิ่น มุทุกันต์ อธิบดีกรมการศาสนา ในขณะนั้น
พร้อมด้วย พ.อ.พรชัย วิชาวรณ์ ได้มาสำรวจการก่อสร้าง
พระครูโอภาสธรรมภาณ เจ้าคณะอำเภอฝ่ายธรรมยุต ในขณะนั้น
ได้เสนอให้ท่านทั้ง ๒ เป็นผู้อุปถัมภ์การก่อสร้างองค์พระสืบต่อไป
พ.อ.ปิ่น มุทุกันต์ ได้นำเรื่องการก่อสร้าง “พระมงคลมิ่งเมือง”
มารายงานให้ พล.อ.ประภาส จารุเสถียร
ขณะดำรงตำแหน่งเป็นรัฐมนตรีว่าการกระทรวงมหาดไทย ได้รับทราบ
พล.อ.ประภาส จึงได้บริจาคทรัพย์ส่วนตัวสมทบการสร้าง ๑๐๐,๐๐๐ บาท
และผู้มีจิตศรัทธาในกลุ่มของ พล.อ.ประภาส ร่วมบริจาคสมทบให้อีก
๑๐๐,๐๐๐ บาท การก่อสร้าง “พระมงคลมิ่งเมือง” จึงได้เริ่มขึ้นอีกครั้งหนึ่ง
สำหรับการก่อสร้างครั้งใหม่ มีการขยายแท่นองค์พระออกไปทั้ง ๔ ด้าน
ด้านละ ๑-๕ เมตร โดยขยายแท่นพระซึ่งมีความยาวเดิม ๙ เมตร กว้าง ๕ เมตร
เป็น ๑๒ เมตร กว้าง ๘ เมตร สูง ๕ เมตร สูงจากพื้นดินถึงพระเกตุมาลา ๒๐.๕๐ เมตร
ขนาดหน้าตักกว้าง ๑๐ เมตร องค์พระพุทธรูปหันพระพักตร์สู่ทิศบูรพา
ปิดด้วยกระเบื้องโมเสกทองเหลืองอร่าม โดยองค์พระแม้มีขนาดใหญ่ แต่สวยงามยิ่ง
ทำให้ผู้มีจิตศรัทธาบางคนนิยมเรียกท่านว่า “พระเจ้าใหญ่มงคลมิ่งเมือง”
ใช้งบประมาณการก่อสร้างทั้งสิ้น ๓๓๒,๘๐๐ บาท สร้างแล้วเสร็จในปี พ.ศ. ๒๕๐๘
ปัจจุบัน พระมงคลมิ่งเมืองเป็นพระศักดิ์สิทธิ์คู่บ้านคู่เมือง
เป็นสมบัติอันล้ำค่าของชาวจังหวัดอำนาจเจริญ
หากสาธุชนท่านใดได้มาเยือนแล้วไม่ได้ไปกราบนมัสการ
ถือเสมือนว่ายังเดินทางมาไม่ถึงจังหวัดอำนาจเจริญ
การกราบขอพรจากองค์พระมงคลมิ่งเมือง
ส่วนมากนิยมขอพรให้คลายความทุกข์โศกร้อนใจ
และบนบานให้ประสบความสำเร็จในเรื่องต่างๆ
ทั้งนี้ ทุกวันเพ็ญขึ้น ๑๕ ค่ำ เดือน ๓ ซึ่งตรงกับวันมาฆบูชาของทุกปี
ชาวอำนาจเจริญจะพร้อมใจจัดงานกราบนมัสการเป็นเวลา ๕ วัน ๕ คืน
ดังนั้น ผู้คนที่เคยเดินทางมากราบไหว้ขอพรหรือบนบานไว้
จะพากันเดินทางมากราบนมัสการและแก้บนในช่วงวันดังกล่าวจำนวนมาก
การกราบไหว้บูชา “พระมงคลมิ่งเมือง” หรือ “พระใหญ่”
เพื่อเสริมความเป็นสิริมงคลแก่ตัวและครอบครัว เป็นมงคลชีวิตดีนักแล


ความงดงามของ “พระมงคลมิ่งเมือง” หรือ “พระใหญ่” ยามราตรี
ในงานกราบนมัสการพระมงคลมิ่งเมือง ณ พุทธอุทยาน จ.อำนาจเจริญ



วันจันทร์ที่ 22 กรกฎาคม พ.ศ. 2556
การเปลี่ยน blogspot เป็น .com
undefined
undefined
undefined
การเปลี่ยน blogspot เป็น .com
…การเปลี่ยน blogspot ซึ่งเป็นชื่อย่อ ในกรณีที่เราเขียน blog กับ blogger.com ข้อดีคือ เราไม่ต้องเช่าโฮส เราก็สามารถมีเว็บ .com ได้ เราเสียแค่เพียง ค่าชื่อโดเมนรายปีเท่านั้น ซึ่งปกติจะอยู่ที่ประมาณ 3-4 ร้อยบาท/ปี ขึ้นกับเว็บบริการที่รับจดโดเมน
…ซึ่งการเปลี่ยน blogspot เป็น .com นั้น พอเปลี่ยนแล้ว กรณีชื่อเดิม เช่น abc.blogspot.com ก็สามารถเข้าได้ คือเข้าแล้ว จะมาที่ www.ชื่อใหม่ที่เราขอดอทคอม(หรือดอทอะไรก็แล้วแต่).com sub domain ต่างๆ ก็จะใช้ได้ปกติ เช่น abc.blogspot.com/a123/bb.html เข้าแล้วก็จะมาเป็น www.ชื่อใหม่ที่เราขอดอทคอม(หรือดอทอะไรก็แล้วแต่).com/a123/bb.html ข้อมูลเหมือนเดิมตามปกติ
…ซึ่งการเปลี่ยน blogspot เป็น .com นั้น พอเปลี่ยนแล้ว กรณีชื่อเดิม เช่น abc.blogspot.com ก็สามารถเข้าได้ คือเข้าแล้ว จะมาที่ www.ชื่อใหม่ที่เราขอดอทคอม(หรือดอทอะไรก็แล้วแต่).com sub domain ต่างๆ ก็จะใช้ได้ปกติ เช่น abc.blogspot.com/a123/bb.html เข้าแล้วก็จะมาเป็น www.ชื่อใหม่ที่เราขอดอทคอม(หรือดอทอะไรก็แล้วแต่).com/a123/bb.html ข้อมูลเหมือนเดิมตามปกติ
…ขั้นตอน ไปขอจด .com มาก่อนนะครับ กับเว็บบริการต่างๆ มีมากมาย พอเรามี .com แล้วมาดูตามนี้ครับ
…ขั้นตอนวิธีการ แต่ละการเซ็ตค่าของผู้ให้บริการต่างๆ จะต่างกัน แต่เหมือนกันในหลักการนะครับ
เข้าดูหลักการต่างๆได้จากลิ้งค์ล่างนี้เลยครับ
เข้าดูหลักการต่างๆได้จากลิ้งค์ล่างนี้เลยครับ
ตัวอย่างเว็บที่ทำจาก blogger แล้ว เปลี่ยนชื่อจาก .blogspot.com เป็น .com
คลิกแล้วจะไป ชื่อเดียวคือ .com ครับ
การทำ Slideshow ให้ Blogger
undefined
undefined
undefined
สวัสดีครับ ไม่ได้อัพบทความซะนานเลยผม ไม่รู้ว่าหายกันไปหมดหรือยัง วันนี้ผมมีลูกเล่นอีก 1 อย่างมานำเสนอ ให้เพื่อนๆ ได้เอาไปใช้งานกัน นั้นก็คือ Slideshow ที่สร้างด้วย jQuery นั้นแหละครับ แต่ ! มันจะทำงานได้ก็ต่อเมื่อ เบราเซอร์ นั้นๆ รองรับ Javascript ด้วยนะครับ เอาหละครับ มาเรื่มกันเลยดีกว่า…
ก่อนอื่นเราต้องมาเตรียมเครื่องไม้เครื่องมือกันก่อนนะครับ เนื่องจากว่าต้องใช้สคริป 2 ตัวที่ชื่อjquery.js และ s3Slider. js มาใช้งานร่วมกันด้วยครับ ดาวน์โหลดได้ที่นี้ครับ >>คลิก<< หรือหากต้องการศึกษาหาข้อมูลเพิ่มเติมก็หาอ่านได้จากที่นี้เลยครับ >>คลิก<< เสร็จแล้วก็มาเริ่มลงมือในบล็อกของเรากันครับ
1.เริ่มแรก หลังจาก Login แล้ว ให้ไปที่ รูปแบบ -> แก้ไข HTML และติ๊ก Checkbox ที่ ขยายแม่แบบเครื่องมือ (แล้วอย่าลืม Backup ธีมเก่าไว้ก่อนนะครับ กันพลาด คลิกที่ ดาวน์โหลดแม่แบบฉบับเต็ม)
2.นำ Code ด้านล่างไปวางไว้ในตำแหน่งก่อนที่จะปิด Tag </head> นะครับ แล้วอย่าลืมแก้ตรงที่เป็นสีแดง ให้ชี้ไปยังต่ำแหน่งที่คุณเอาไฟล์ไปไว้ในโฮสนะครับ (หากใครไม่มีโฮสอ่านต่อด้านล่างนะครับ)
<script src=' http://./jquery.js ' type='text/javascript'/> <script src=' http://./s3Slider.js ' type='text/javascript'/> <script type='text/javascript'> //<![CDATA[ $(document).ready(function() { $('#slider1').s3Slider({ timeOut: 5000 }); }); //]]> </script>
2.1 สำหรับผู้ที่ไม่มีโฮสนะครับ ผมเห็นถามกันมาหลายคนจากบทความก่อนๆ หน้านี้ เราสามารถทำได้ง่ายๆ เลยนะครับ แต่ที่ไม่แนะนำ เพราะมันจะทำให้หน้า บล็อกของเราทำงานช้าครับ ถ้าให้ดีหาโฮสฟรีกมาใช้ก็ได้
วิธีทำสำหรับคนที่ไม่มีโฮสนะครับ ให้ทำการเปิดไฟล์ jquery.js และ s3Slider. js ด้วยอะไรก็ได้ครับ ตามถนัดเลย Notepad ก็ได้ แล้วทำการ Copy ข้อมูลทั้งหมดในนั้น *ทั้ง 2อัน มาวางทับตรงที่ผมเน้นสีแดงไว้ทั้งหมด ผมเน้นแล้วนะครับว่าสีแดงทั้งหมด ตาม Code ด้านล่างเลยนะครับ
<script type='text/javascript'> //<![CDATA[ /* Copy ข้อมูลทั้งหมดมาวางที่นี้นะครับ */ //]]> </script> <script type='text/javascript'> //<![CDATA[ $(document).ready(function() { $('#slider1').s3Slider({ timeOut: 5000 }); }); //]]> </script>
3.ทำการเพิ่ม CSS เข้าไปในส่วนของ CSS นะครับ แทรกตรงไหนก็ได้ ตรงที่ผมเน้นสีแดงเอาไว้ จะเป็นขนาดของ ความกว้าง และ ความสูงที่จะให้แสดงนะครับ เราก็ทำการแก้ไขซะเอาขนาดตามขนาดที่เราต้องการ
#slider1 {
width:525px; /* To be same as image width */
height:237px; /* To be same as image height */
position: relative;
overflow: hidden;
border:1px solid #eee;
margin:0 auto;
}
#slider1Content {
width:525px; /* To be same as image width or wider */
position: absolute;
top: 0;
list-style:none;
margin:0;
padding:0;
}
.slider1Image {
float: left;
position: relative;
display: none;
}
.slider1Image span {
position: absolute;
font: 10px/15px Arial, Helvetica, sans-serif;
padding: 10px 13px;
width:550px;
background-color: #000;
filter: alpha(opacity=70);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
color: #fff;
display: none;
bottom:0;
}
.clear {
clear: both;
}
.slider1Image span strong {
font-size:14px;
}
ตอนนี้เสร็จขั้นตอนในหน้าแก้ไข HTML แล้วครับ กด Save ได้เลยครับ แล้วไปต่อกันที่ องค์ประกอบของหน้า
4.มาที่ องค์ประกอบของหน้านะครับ แล้วเลือกเพิ่ม Gadget แบบ html/javascript ขึ้นมา 1อัน แล้วเอาวางไว้ด้านบน บทความบล็อก (หรือหากใครอยากไว้ตรงไหนก็ปรับแต่งตามใจชอบได้เลยครับ) แล้วนำ Code ด้านล่างนี้ไปวางนะครับ
<div id="slider1"> <ul id="slider1Content"> <li class="slider1Image"> <a href=' http://ลิ้งที่เราต้องการลิ้งไป '> <img alt="my image" src=" http://ลิ้งของรูปภาพที่ต้องการแสดง"/> </a> <span> <strong> Title ที่จะให้แสดง </strong> <br/> description ที่จะให้แสดง </span> </li> <li class="slider1Image"> <a href=' http://ลิ้งที่เราต้องการลิ้งไป '> <img alt="some image" src=" http://ลิ้งของรูปภาพที่ต้องการแสดง"/> </a> <span> <strong> Title ที่จะให้แสดง </strong> <br/> description ที่จะให้แสดง </span> </li> <div class="clear slider1Image"></div> </ul> </div>
*หมายเหตุ Code ด้านบนเป็นเพียงตัวอย่างการแสดงแบบ 2 ภาพนะครับหากต้องการมากกว่านี้ ก็เพิ่มได้ครับ และหากต้องการ ปรับแต่งการแสดงผลแบบว่า ให้ Title กับ คำอธิบาย แสดงจากด้านบน หรือ ทางด้านข้าง ก็สามารถทำได้นะครับ ท่านสามารถศึกษาได้จากไฟล์ ที่ได้ดาวน์โหลดไป หรือ ศึกษาเพิ่มเติม>>คลิกที่นี้<< ครับ
วันนี้ไปก่อนหละครับ เหมือนเดิมนะครับ ใครอยากให้เขียนเรื่องอะไรก็ pm ทิ้งไว้ที่ TSB นะครับ เพราะผมก็ไม่รู้ว่าจะเขียนเรื่องอะไร ><” เรื่องนี้ก็เพิ่งมีคนขอมาเช่นกัน ถึงได้ฤกษ์มาเขียน
วิธีตกแต่งบล็อกของเราให้สวยงาม ดูน่าใช้งาน
undefined
undefined
undefined
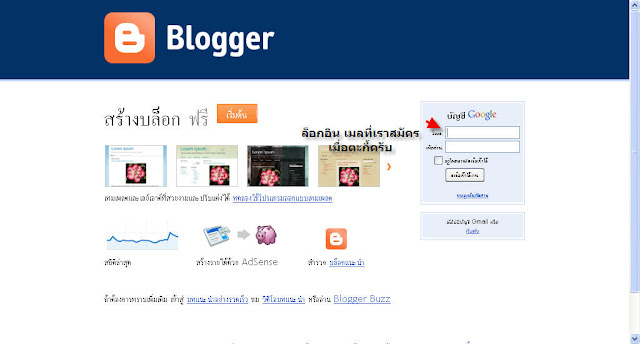
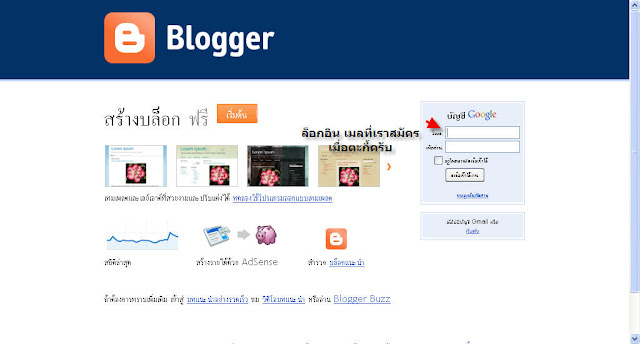
ไปที่ BLOGGER

 เ
เ
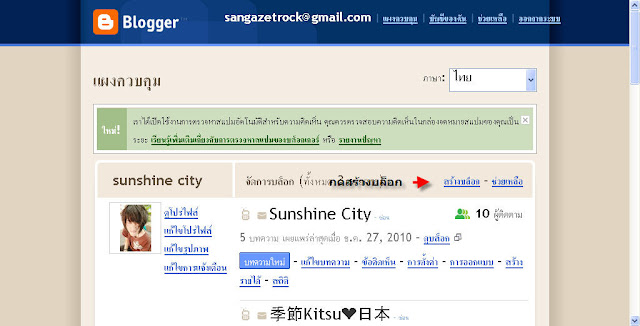
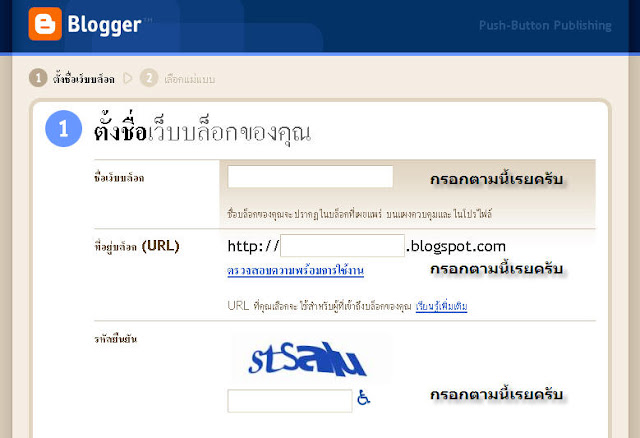
เมื่อ ล็อกอินเข้ามาจะเจอหน้าแบบนี้นะ

บาง
บางที สำหรับคนที่สมครแลเวใช้งานครั้งแรก อาจจะมีการกรอก เบอร์มือถือ เพื่อส่งรหัสยืนยันการทำบล็อกก็อย่าตกใจ
ทำตามที่มันบอกไปเลยคับ

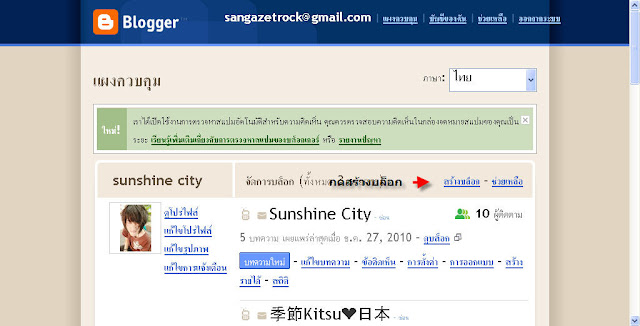
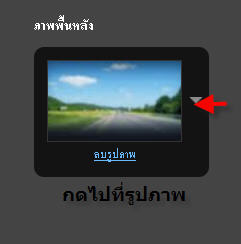
ต่อกันเลย



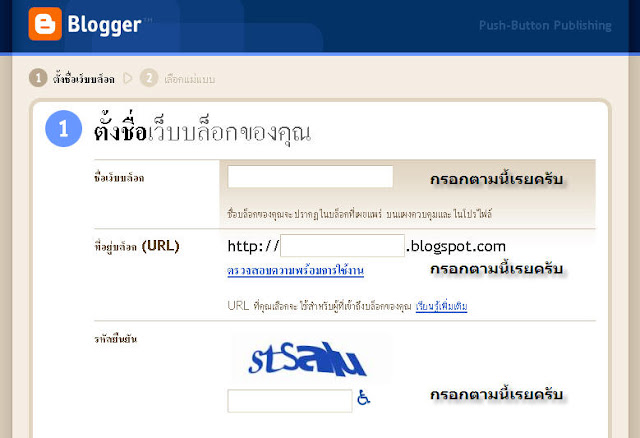
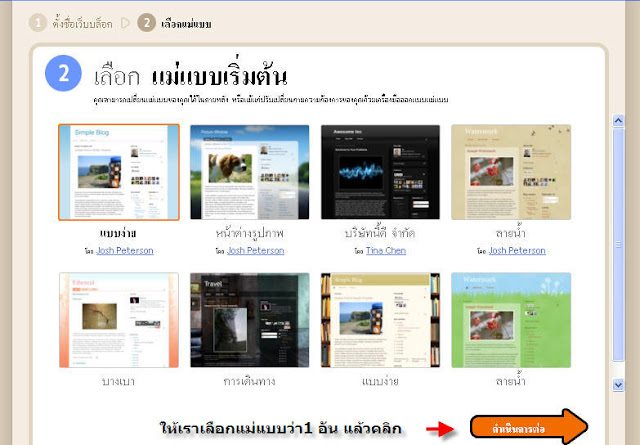
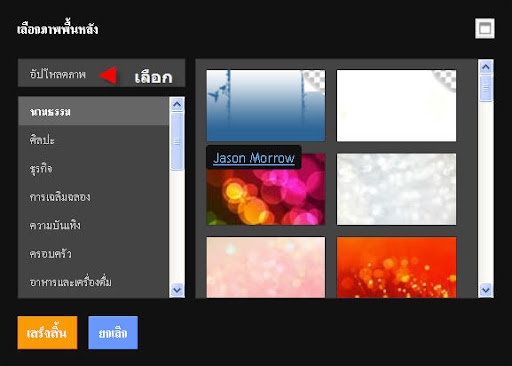
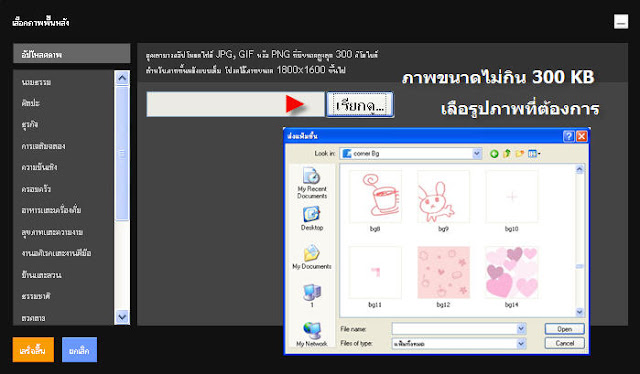
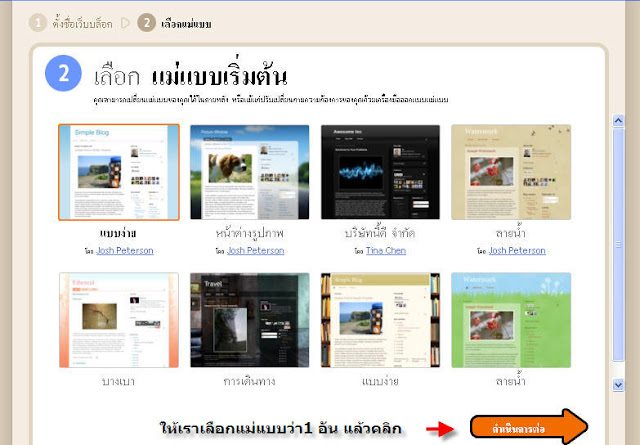
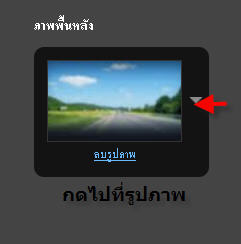
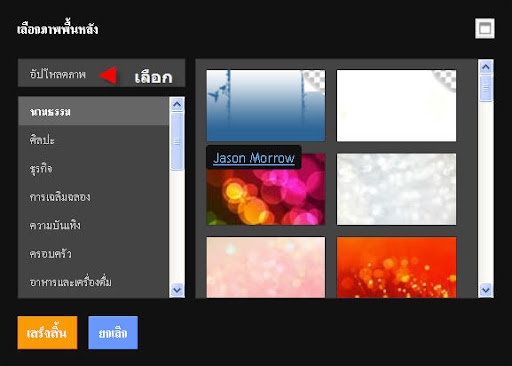
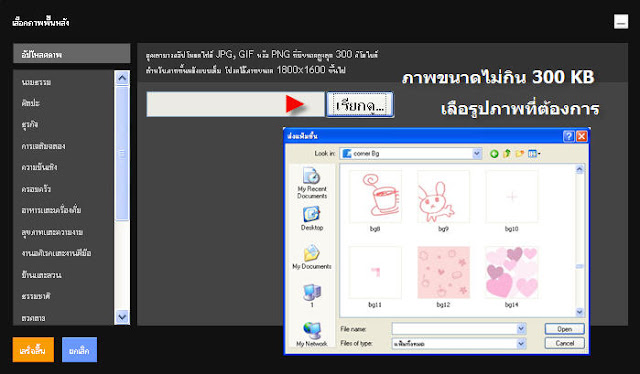
คลิกเข้าไปก็จะได้ภาพมาดังนี้







เมื่อเลือกภาพได้แล้ว คลิกที่ เสร็จสิ้น

ตัวเอย่าง ก็จะได้ภาพพื้นหลังตามที่เราต้องการ

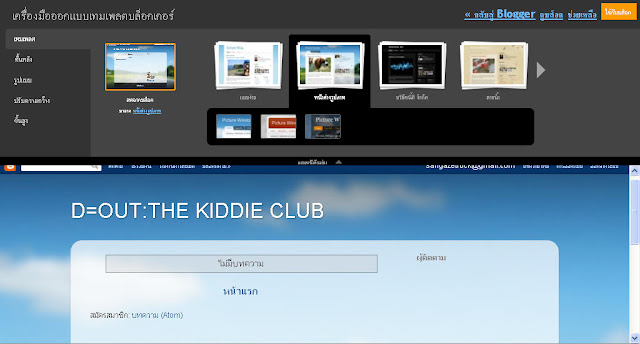
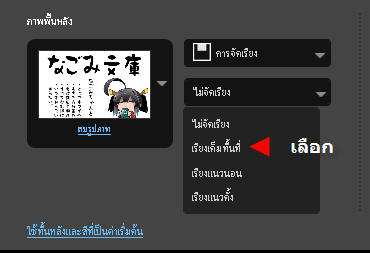
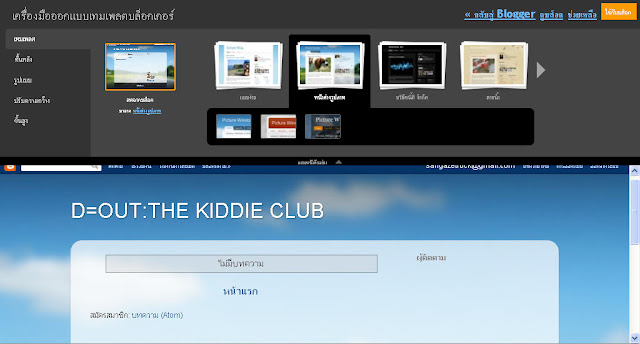
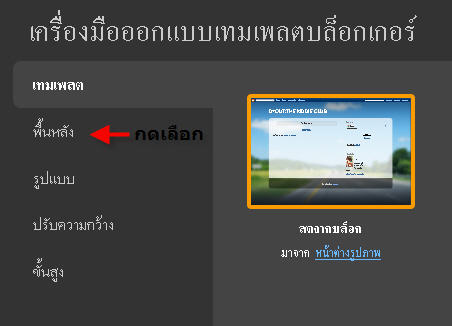
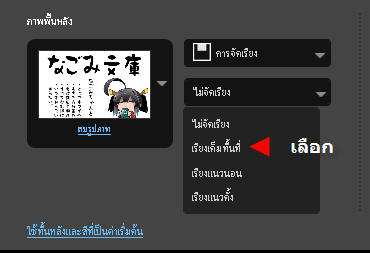
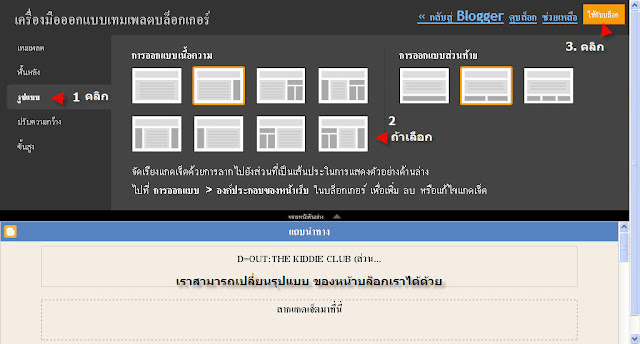
เสร็จแล้วเราสามารถมาเลือกรูปแบบ ของ หน้าบล็อกเรา

ให้เราลองเลือกดูเรื่อยๆนะครับ อันไหนถูกใจ ก็นำมาใช้กับบล็อกเรย
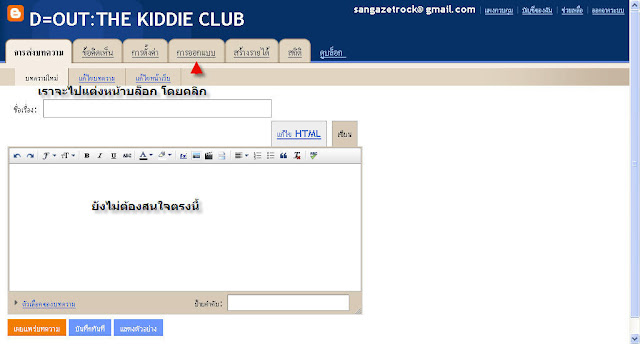
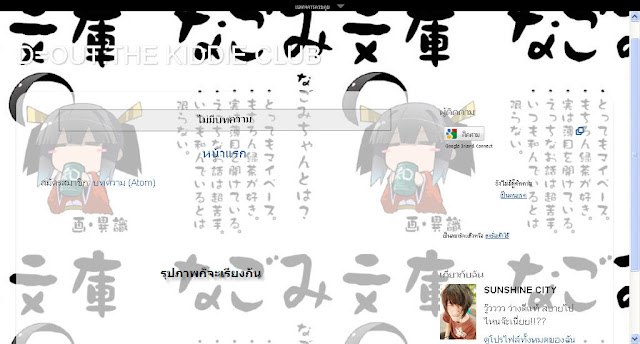
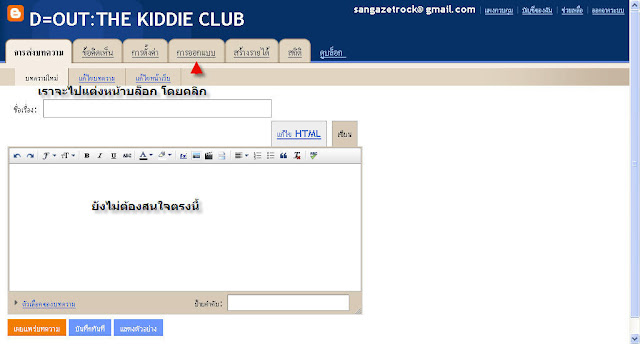
ซึ่งพอเราเลือก ก็จะได้หน้าตาออกมาดังนี้

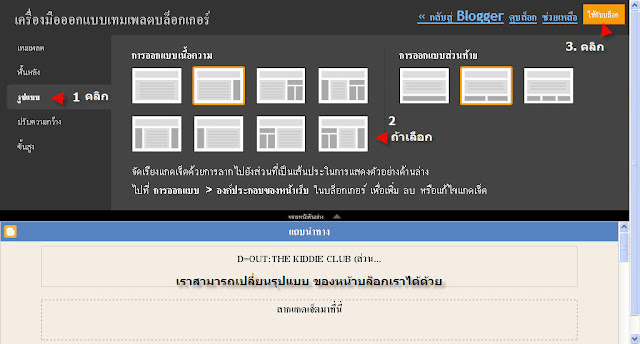
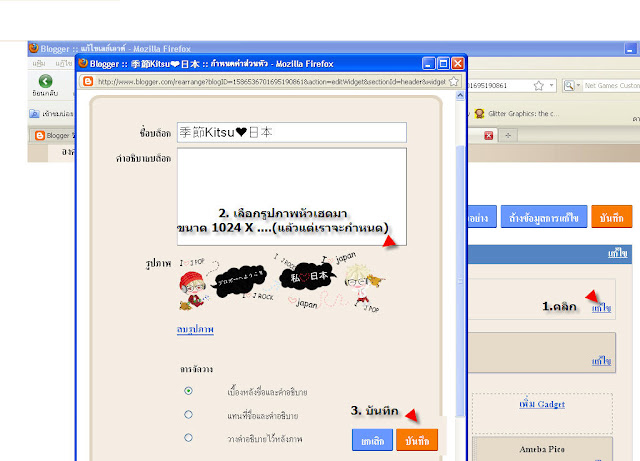
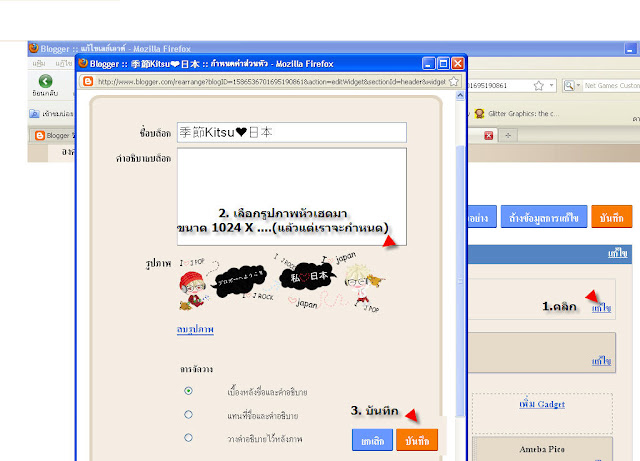
สำหรับการทำ หัวเรื่องหรือ เฮดดเดอร์นั้นก็ไม่ยาก
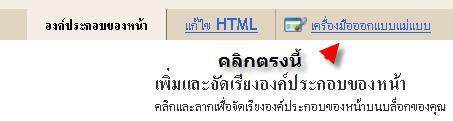
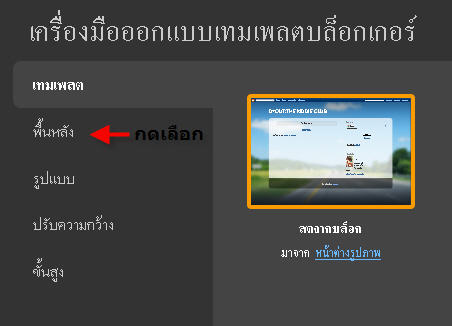
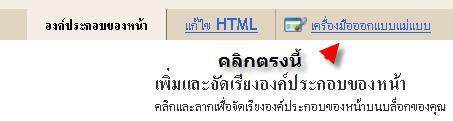
(กลับไปที่ เมนูออกแบบ ดูที่มันเขียนวว่า ส่วนหัว คลิกแก้ไ)

เราก็จะได้เฮดเดอร์ตกแต่งให้กะบล็อกของเรา
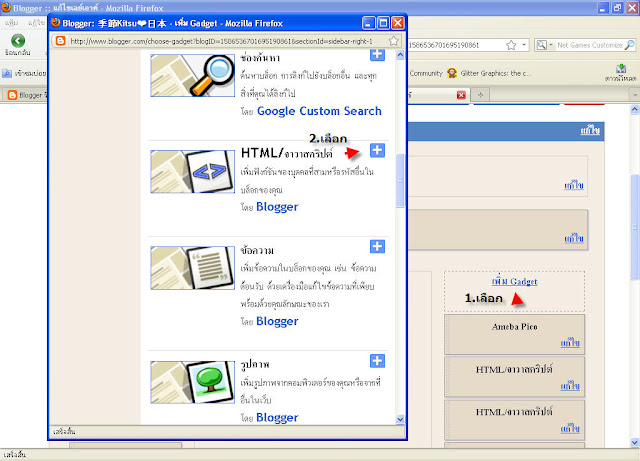
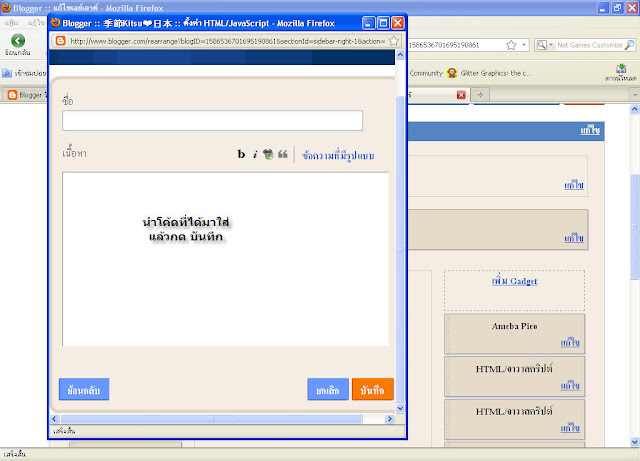
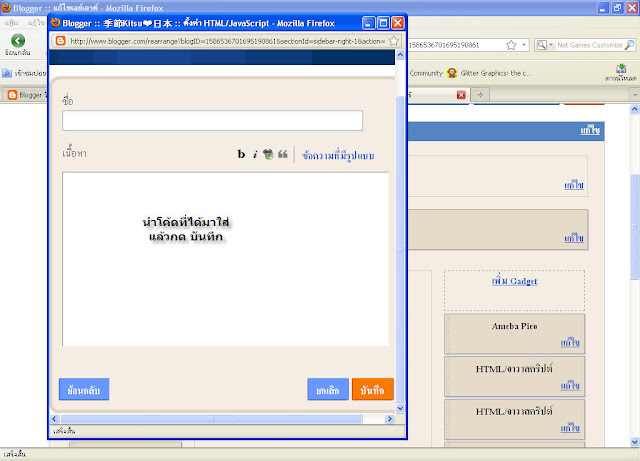
จากกนั้น ถ้าเราต้องการ ใส่โค้ดของตกแต่งละก็ ง่ายๆครับ


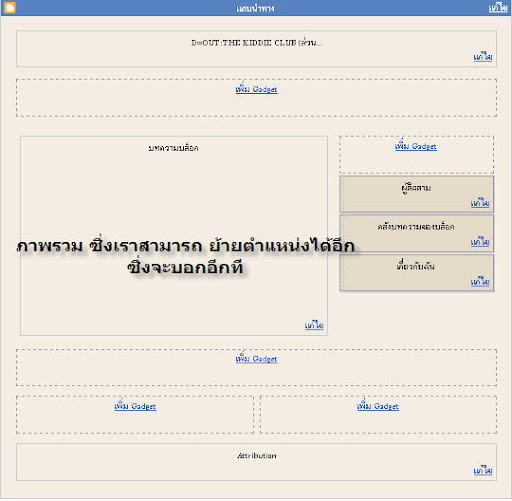
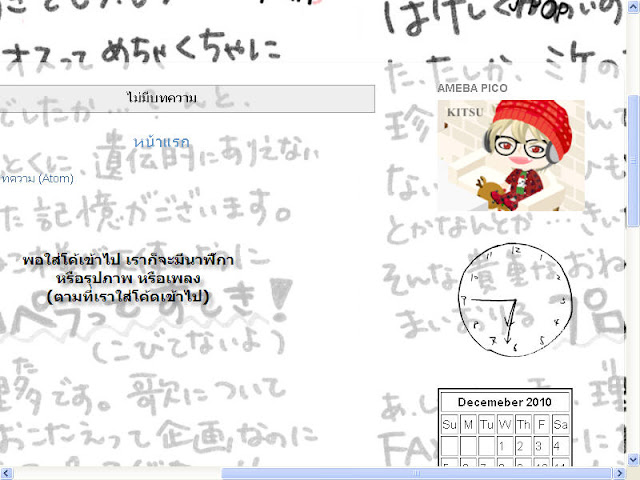
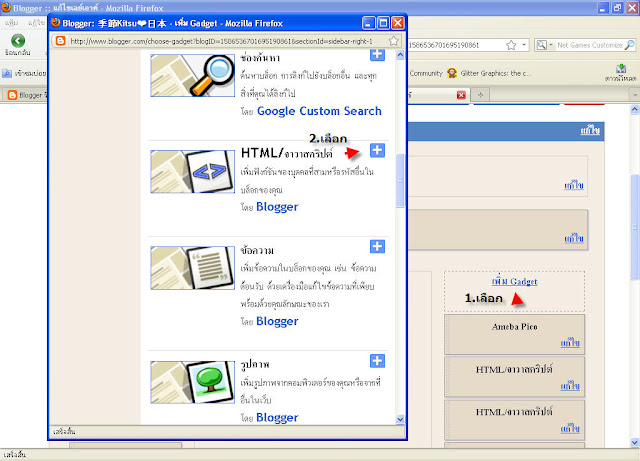
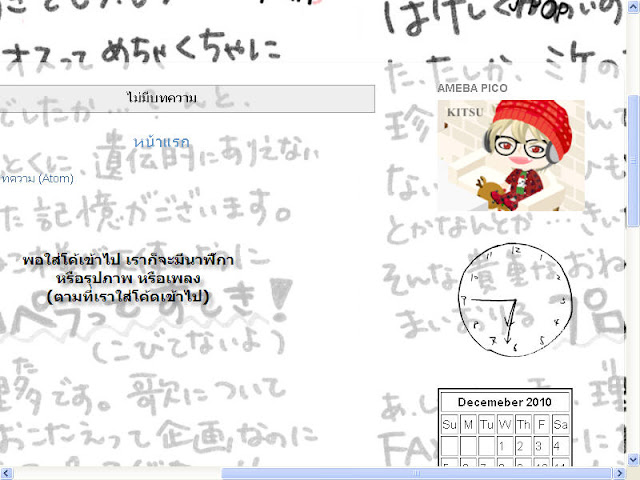
พอบันทึกเสร็จ เราก็จะได้ ไอเทม เสริมบล็อกของเรา
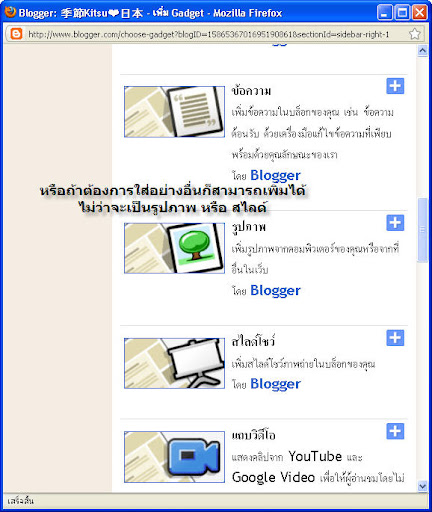
ไม่ว่าจะเป็น นาฬิกา หรือ ปฏิธิน หรือรูปภาพ

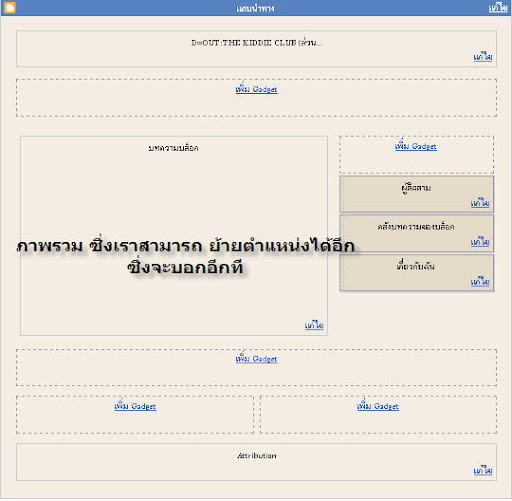
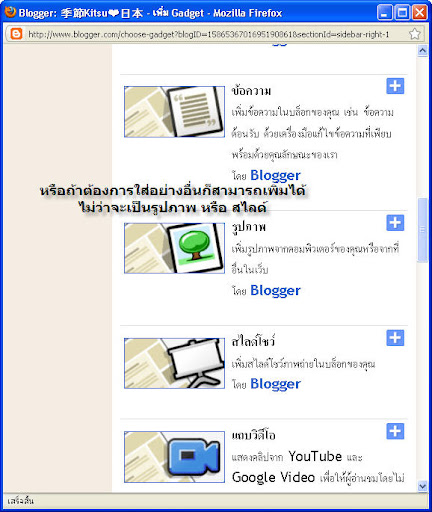
ซึ่งเราสามารถใส่ ส่วนประกอบของบล็อกเราได้อีก ซึ่งมีให้เลือก

เห็นไหมล่ะครับง่ายนิดเดียว ถ้าใครไม่เข้าใจอะไรตรงไหน ถามได้นะคับยินดีช่วย และ หาคำตอบให้ ^^
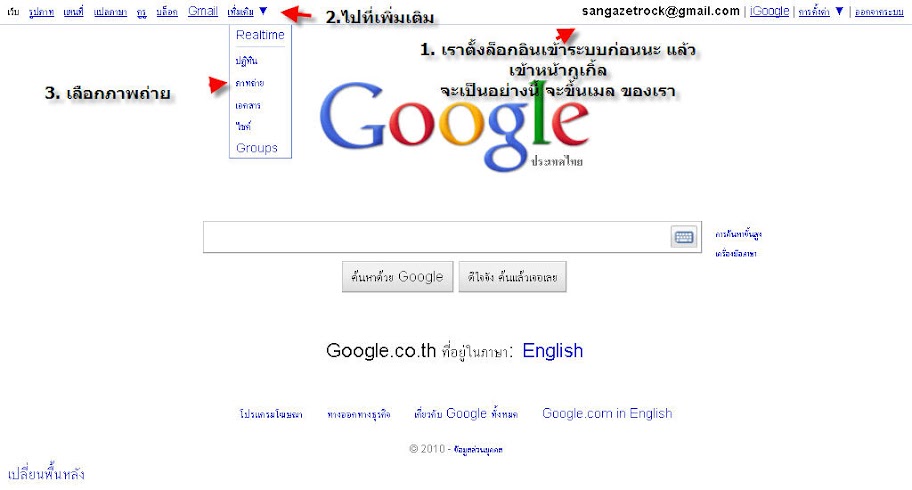
แถม ๆ เมื่อเราสมัคร Gmail แล้ว
เราก็จะมี คลังเก็บภาพขนาดใหญ่ด้วยนะ
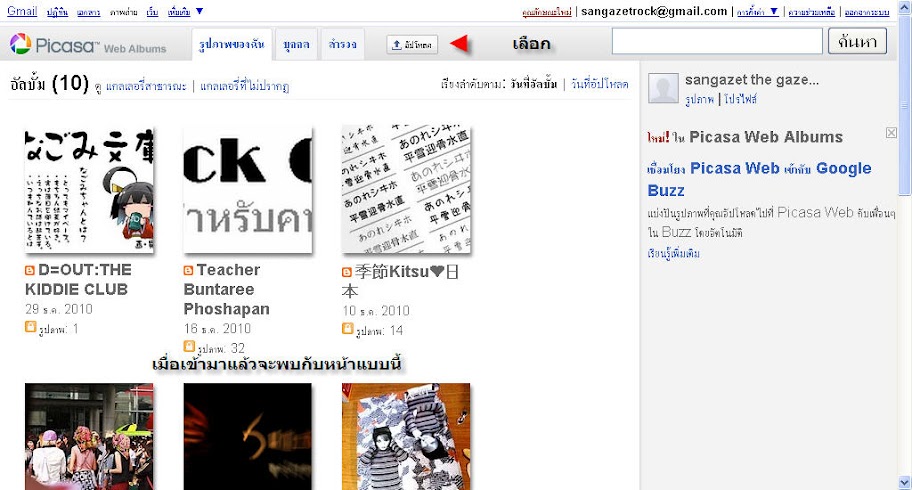
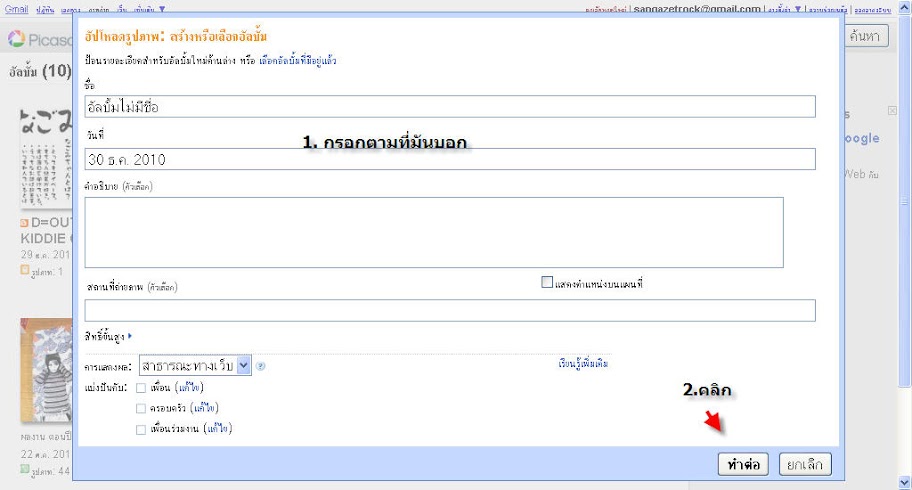
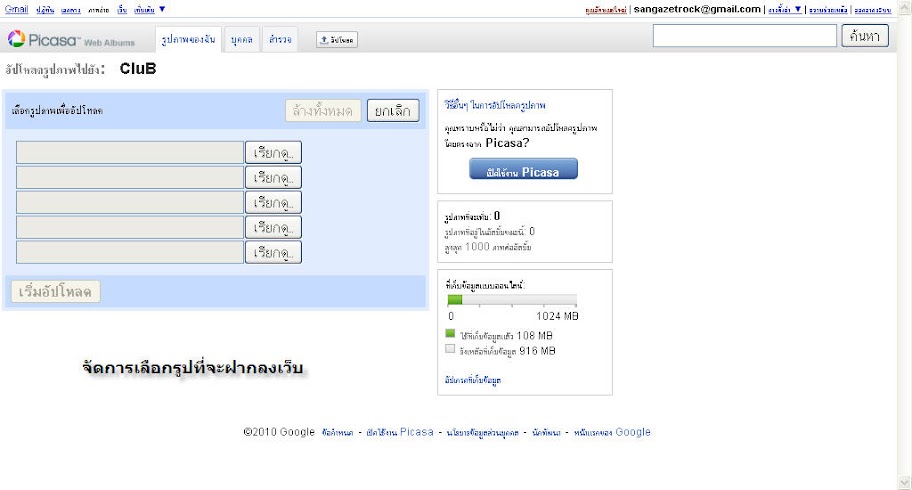
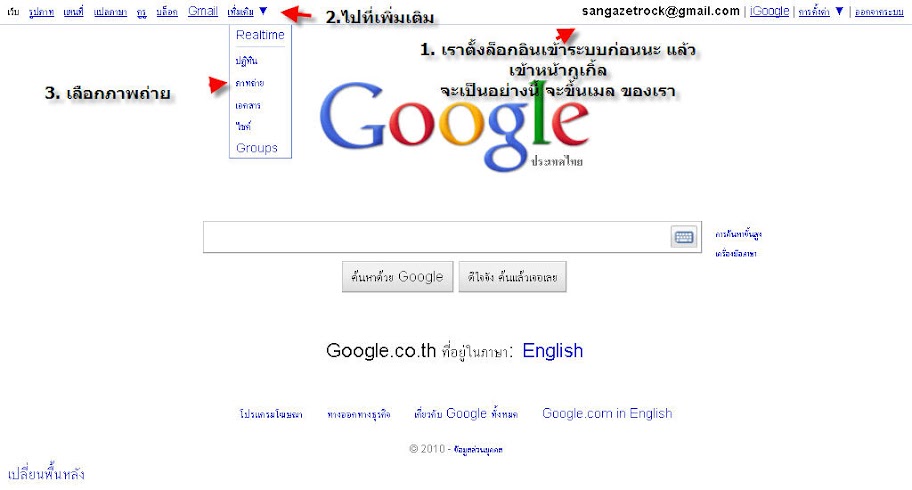
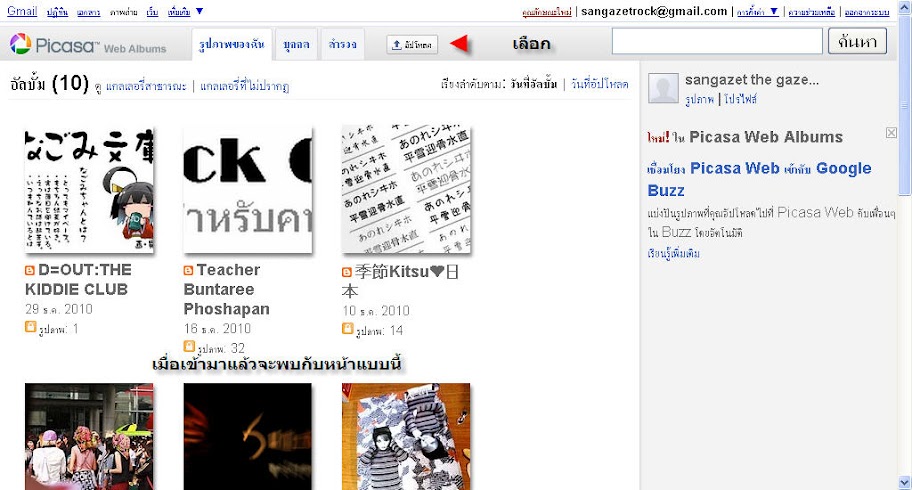
ขั้นตอนการเก็บภาพหรือฝากรูปไว้ในเว็บทำได้ดังนี้






 เ
เเมื่อ ล็อกอินเข้ามาจะเจอหน้าแบบนี้นะ

บาง
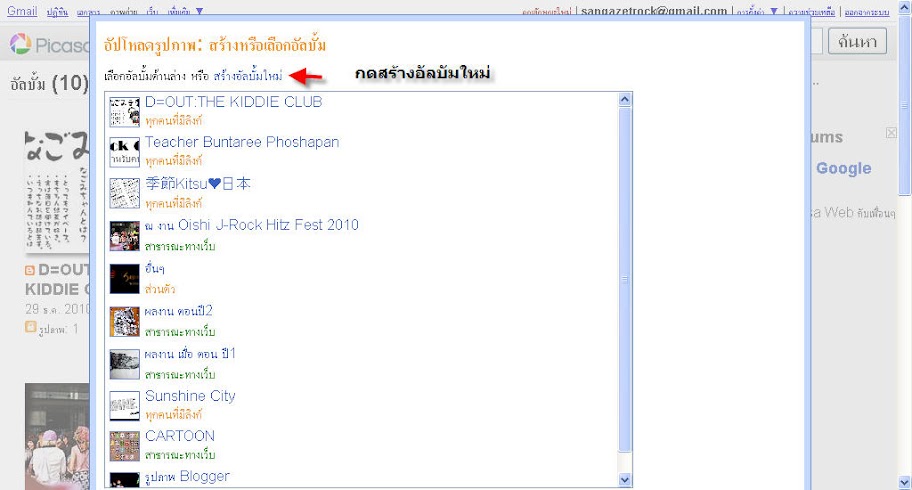
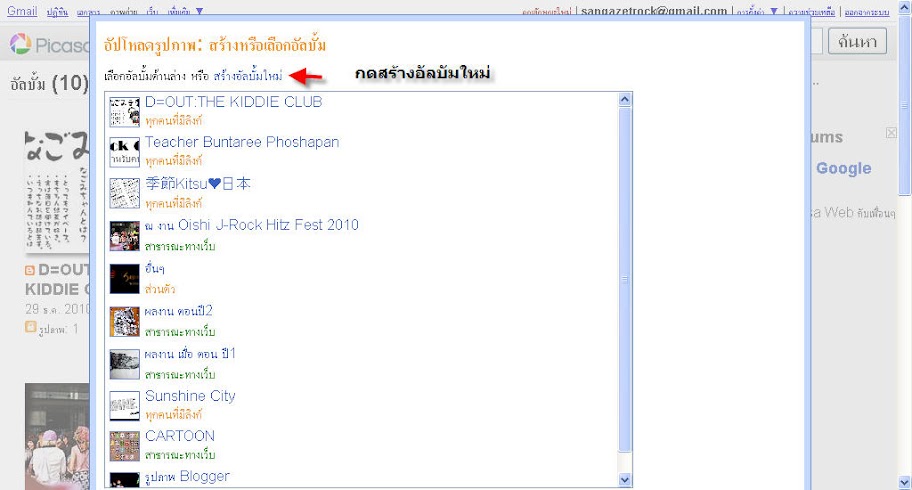
ทำตามที่มันบอกไปเลยคับ

ต่อกันเลย



คลิกเข้าไปก็จะได้ภาพมาดังนี้







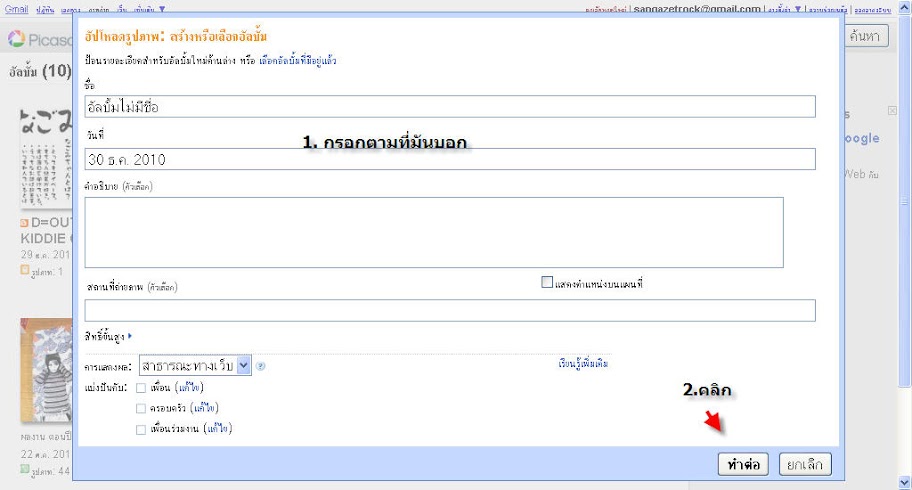
เมื่อเลือกภาพได้แล้ว คลิกที่ เสร็จสิ้น

ตัวเอย่าง ก็จะได้ภาพพื้นหลังตามที่เราต้องการ

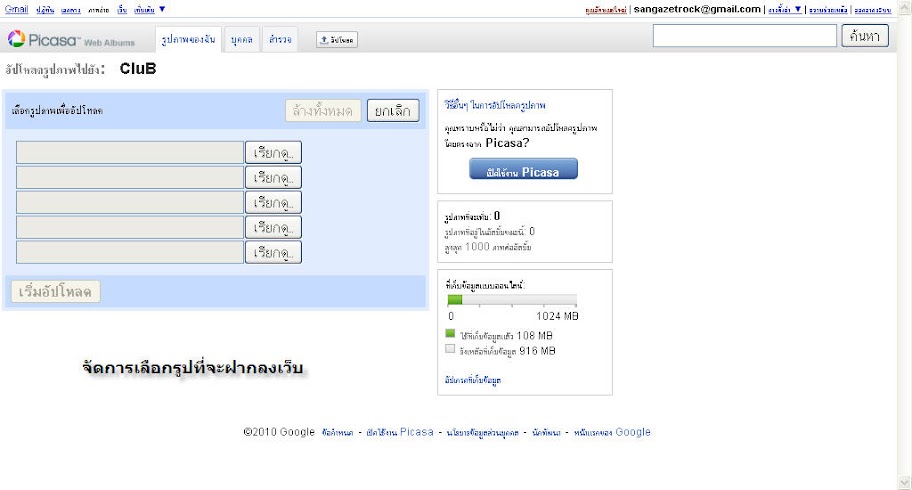
เสร็จแล้วเราสามารถมาเลือกรูปแบบ ของ หน้าบล็อกเรา

ให้เราลองเลือกดูเรื่อยๆนะครับ อันไหนถูกใจ ก็นำมาใช้กับบล็อกเรย
ซึ่งพอเราเลือก ก็จะได้หน้าตาออกมาดังนี้

สำหรับการทำ หัวเรื่องหรือ เฮดดเดอร์นั้นก็ไม่ยาก
(กลับไปที่ เมนูออกแบบ ดูที่มันเขียนวว่า ส่วนหัว คลิกแก้ไ)

เราก็จะได้เฮดเดอร์ตกแต่งให้กะบล็อกของเรา
จากกนั้น ถ้าเราต้องการ ใส่โค้ดของตกแต่งละก็ ง่ายๆครับ


พอบันทึกเสร็จ เราก็จะได้ ไอเทม เสริมบล็อกของเรา
ไม่ว่าจะเป็น นาฬิกา หรือ ปฏิธิน หรือรูปภาพ

ซึ่งเราสามารถใส่ ส่วนประกอบของบล็อกเราได้อีก ซึ่งมีให้เลือก

เห็นไหมล่ะครับง่ายนิดเดียว ถ้าใครไม่เข้าใจอะไรตรงไหน ถามได้นะคับยินดีช่วย และ หาคำตอบให้ ^^
แถม ๆ เมื่อเราสมัคร Gmail แล้ว
เราก็จะมี คลังเก็บภาพขนาดใหญ่ด้วยนะ
ขั้นตอนการเก็บภาพหรือฝากรูปไว้ในเว็บทำได้ดังนี้





สมัครสมาชิก:
บทความ (Atom)




































.jpg)





